A while ago I did an explanatory tutorial on our WYCAN site to link a file ID uploaded in the media to a WooCommerce order status, however you had to tweak some code and not everyone is up to it. comfortable with it!
So I decided to make a plugin, very simple and which does the job, to allow you to select a file of your choice in the back office via the WordPress media, then to select an order status.
Once done, your file will be automatically sent to your customers based on the order status you have chosen.
This can be practical to attach your C.G.V for example (or any other document / file)
<?php
/*
Plugin Name: CGV pour WooCommerce
Description: Ajouter un fichier CGV dans les e-mails WooCommerce selon le statut de commande.
Version: 1.0
Author: <a href="https://josselynjayant.fr">Josselyn jayant</a> & <a href="https://wycan.fr">WYCAN</a>
*/
// Ajouter un sous-menu à l'onglet WooCommerce
add_action('admin_menu', 'woo_cgv_menu');
function woo_cgv_menu() {
add_submenu_page('woocommerce', 'CGV', 'CGV', 'manage_options', 'woo-cgv', 'woo_cgv_page_callback');
}
function woo_cgv_page_callback() {
$option_name = 'woo_cgv_file_id';
$order_status_option_name = 'woo_cgv_order_status';
if(isset($_POST['submit'])) {
if(isset($_POST['media_attachment_id'])) {
update_option($option_name, absint($_POST['media_attachment_id']));
}
if(isset($_POST['order_status'])) {
update_option($order_status_option_name, sanitize_text_field($_POST['order_status']));
}
}
if(isset($_POST['delete_file'])) {
delete_option($option_name);
}
$media_id = get_option($option_name);
$selected_status = get_option($order_status_option_name);
echo '<form method="post">';
// Section pour le téléchargement des CGV
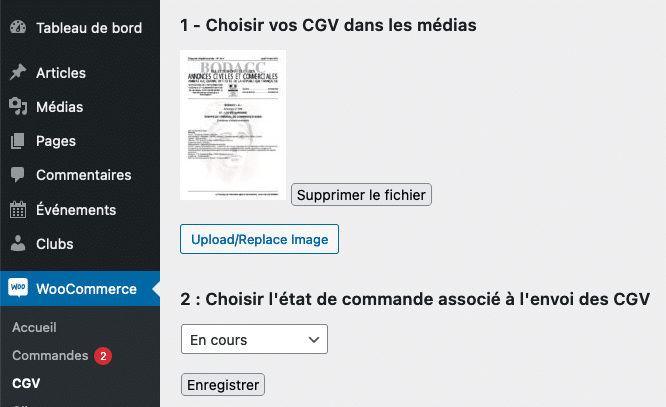
echo '<h2>1 - Choisir vos CGV dans les médias</h2>';
if($media_id) {
echo wp_get_attachment_link($media_id);
echo ' <input type="submit" name="delete_file" value="Supprimer le fichier" /><br><br>';
} else {
echo '<p>Aucun fichier n\'est actuellement sélectionné.</p>';
}
echo '<input id="upload_image_button" type="button" class="button" value="Upload/Replace Image" />';
echo '<input type="hidden" name="media_attachment_id" id="media_attachment_id" value="'. esc_attr($media_id) .'" /><br><br>';
// Section pour choisir l'état de commande
echo '<h2>2 : Choisir l\'état de commande associé à l\'envoi des CGV</h2>';
$order_statuses = wc_get_order_statuses();
echo '<select name="order_status">';
foreach($order_statuses as $status_slug => $status_name) {
echo '<option value="'. esc_attr($status_slug) .'" '. selected($selected_status, $status_slug, false) .'>'. esc_html($status_name) .'</option>';
}
echo '</select><br><br>';
// Bouton Enregistrer
echo '<input type="submit" name="submit" value="Enregistrer" />';
echo '</form>';
}
function woo_cgv_admin_scripts() {
wp_enqueue_media();
wp_enqueue_script('woo-cgv-media-upload', plugins_url('media-upload.js', __FILE__), array('jquery'));
}
add_action('admin_enqueue_scripts', 'woo_cgv_admin_scripts');
// Ajout du CGV à l'e-mail en fonction de l'état de la commande
add_filter('woocommerce_email_attachments', 'attach_cgv_to_email', 10, 3);
function attach_cgv_to_email($attachments, $email_id, $order) {
$status = 'wc-' . $order->get_status();
$allowed_status = get_option('woo_cgv_order_status');
$media_id = get_option('woo_cgv_file_id');
if ($media_id && $status == $allowed_status && 'customer_' . $status . '_order' == $email_id) {
$attachments[] = get_attached_file($media_id);
}
return $attachments;
}
?>
jQuery(document).ready(function($){
var mediaUploader;
$('#upload_image_button').click(function(e) {
e.preventDefault();
if (mediaUploader) {
mediaUploader.open();
return;
}
mediaUploader = wp.media.frames.file_frame = wp.media({
title: 'Choose File',
button: {
text: 'Choose File'
}, multiple: false });
mediaUploader.on('select', function() {
var attachment = mediaUploader.state().get('selection').first().toJSON();
$('#media_attachment_id').val(attachment.id);
});
mediaUploader.open();
});
});