Il y a un moment j’avais fait un tutoriel explicatif sur notre site WYCAN pour lier un ID de fichier uploadé dans les médias à un état de commande WooCommerce, cependant il fallait bidouiller du code et tout le monde n’est pas à l’aise avec cela !
J’ai donc décidé de faire un plugin, très simple et qui fait le job, pour vous permettre de sélectionner en back office un fichier de votre choix via les médias de WordPress, puis de sélectionner un état de commande.
Une fois cela fait, votre fichier sera envoyé automatiquement à vos clients en fonction de l’état de commande que vous avez choisi.
Cela peut être pratique pour joindre vos C.G.V par exemple (ou tout autre document/fichier)
<?php
/*
Plugin Name: CGV pour WooCommerce
Description: Ajouter un fichier CGV dans les e-mails WooCommerce selon le statut de commande.
Version: 1.0
Author: <a href="https://josselynjayant.fr">Josselyn jayant</a> & <a href="https://wycan.fr">WYCAN</a>
*/
// Ajouter un sous-menu à l'onglet WooCommerce
add_action('admin_menu', 'woo_cgv_menu');
function woo_cgv_menu() {
add_submenu_page('woocommerce', 'CGV', 'CGV', 'manage_options', 'woo-cgv', 'woo_cgv_page_callback');
}
function woo_cgv_page_callback() {
$option_name = 'woo_cgv_file_id';
$order_status_option_name = 'woo_cgv_order_status';
if(isset($_POST['submit'])) {
if(isset($_POST['media_attachment_id'])) {
update_option($option_name, absint($_POST['media_attachment_id']));
}
if(isset($_POST['order_status'])) {
update_option($order_status_option_name, sanitize_text_field($_POST['order_status']));
}
}
if(isset($_POST['delete_file'])) {
delete_option($option_name);
}
$media_id = get_option($option_name);
$selected_status = get_option($order_status_option_name);
echo '<form method="post">';
// Section pour le téléchargement des CGV
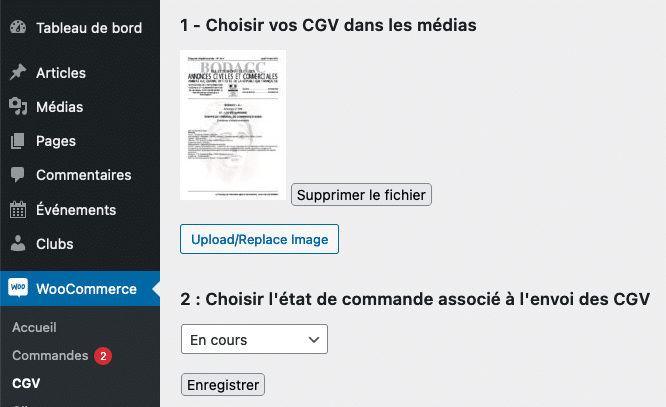
echo '<h2>1 - Choisir vos CGV dans les médias</h2>';
if($media_id) {
echo wp_get_attachment_link($media_id);
echo ' <input type="submit" name="delete_file" value="Supprimer le fichier" /><br><br>';
} else {
echo '<p>Aucun fichier n\'est actuellement sélectionné.</p>';
}
echo '<input id="upload_image_button" type="button" class="button" value="Upload/Replace Image" />';
echo '<input type="hidden" name="media_attachment_id" id="media_attachment_id" value="'. esc_attr($media_id) .'" /><br><br>';
// Section pour choisir l'état de commande
echo '<h2>2 : Choisir l\'état de commande associé à l\'envoi des CGV</h2>';
$order_statuses = wc_get_order_statuses();
echo '<select name="order_status">';
foreach($order_statuses as $status_slug => $status_name) {
echo '<option value="'. esc_attr($status_slug) .'" '. selected($selected_status, $status_slug, false) .'>'. esc_html($status_name) .'</option>';
}
echo '</select><br><br>';
// Bouton Enregistrer
echo '<input type="submit" name="submit" value="Enregistrer" />';
echo '</form>';
}
function woo_cgv_admin_scripts() {
wp_enqueue_media();
wp_enqueue_script('woo-cgv-media-upload', plugins_url('media-upload.js', __FILE__), array('jquery'));
}
add_action('admin_enqueue_scripts', 'woo_cgv_admin_scripts');
// Ajout du CGV à l'e-mail en fonction de l'état de la commande
add_filter('woocommerce_email_attachments', 'attach_cgv_to_email', 10, 3);
function attach_cgv_to_email($attachments, $email_id, $order) {
$status = 'wc-' . $order->get_status();
$allowed_status = get_option('woo_cgv_order_status');
$media_id = get_option('woo_cgv_file_id');
if ($media_id && $status == $allowed_status && 'customer_' . $status . '_order' == $email_id) {
$attachments[] = get_attached_file($media_id);
}
return $attachments;
}
?>
jQuery(document).ready(function($){
var mediaUploader;
$('#upload_image_button').click(function(e) {
e.preventDefault();
if (mediaUploader) {
mediaUploader.open();
return;
}
mediaUploader = wp.media.frames.file_frame = wp.media({
title: 'Choose File',
button: {
text: 'Choose File'
}, multiple: false });
mediaUploader.on('select', function() {
var attachment = mediaUploader.state().get('selection').first().toJSON();
$('#media_attachment_id').val(attachment.id);
});
mediaUploader.open();
});
});



6 réponses
Bonjour,
Super idée, mais malheureusement au mois de février, 2024, ce plugin n’est plus compatible.
En avez vous fait une mise à jour, je suis intéressé
Bonjour Christian, c’est à dire quel est le soucis rencontré svp ?
Si c’est une erreur lors de l’upload de l’archive il faut ajouter dans votre functions.php du thème enfant cela :
/* Compatibilité Mac/ZIP dernière MAJ WordPress */add_filter( 'unzip_file_use_ziparchive', '__return_false' );
C’est un problème de compatibilité entre MAC et la dernière version de WordPress, tant qu’il n’y a pas de mise à jour hélas nous ne pouvons rien faire de plus.
Tenez moi informé si cela fonctionne, car je ne rencontre pas d’autres soucis à priori sur l’extension 🙂
Merci beaucoup Josselyn, c’est magnifique, cela marche parfaitement, et permet d’ajouter nos CGV avec des consignes livraison dans nos mails, pour nos produits fragiles en terre cuite de Soufflenheim.
Bonjour,
Avec plaisir 😀
Bonjour
Je viens d’installer le plugin mais en essayant de choisir l’image , je vais vers la médiathèque je sélectionne mon fichier mais finlement il n’et pas pris et dans l’interface j’ai toujours aucun fichier sélectioné, faut il faire autre chose que d’installer le plugin ?
Merci pour ce plugin qui me parait fort interesant
Bonjour
Au final l’image s’affiche qu’après avoir cliqué que le bouton enregistrer ce qui peut préter à confusion
En tous les cas merci je vais tester celà