Pour un besoin client, j’ai du générer une liste déroulante qui va récupérer tous les custom post types se trouvant dans le post type de mon client afin de pouvoir accéder au post via la sélection du menu déroulant.
Voici comment fait en mettant ce code dans votre fichier functions.php et en modifiant les variables en surbrillances par vos éléments :
// ***** Afficher le menu déroulant de toutes les salles de sport ***** //
function afficher_liste_salle_de_sport() {
// Obtenir tous les posts de type 'salle-de-sport'
$args = array(
'post_type' => 'salle-de-sport',
'posts_per_page' => -1
);
$posts = get_posts($args);
// Trier les posts par titre (ordre alphabétique)
usort($posts, function($a, $b) {
return strcmp(get_the_title($a->ID), get_the_title($b->ID));
});
// Commencer la construction du formulaire
$output = '<form action="" method="get">';
$output .= '<select name="post_id" onchange="if(this.value) window.location.href=this.value;">';
$output .= '<option value="" disabled selected class="defaut-choix-salle">+ de 20 salles en France</option>';
// Ajouter chaque post au menu déroulant
foreach ($posts as $post) {
$output .= '<option value="' . get_permalink($post->ID) . '">' . get_the_title($post->ID) . '</option>';
}
// Fermer le formulaire
$output .= '</select>';
$output .= '</form>';
return $output;
}
add_shortcode('liste_salle_de_sport', 'afficher_liste_salle_de_sport');
Ligne 6 vous devez changer le post-type en fonction de votre post-type, ligne 19 le texte qui va s’afficher par défaut et ligne 33 le shortcode que vous voulez insérer dans votre page pour afficher le menu déroulant.
Ici avec mon code le shortcode à insérer est [liste_salle_de_sport]
Ci-dessous un petit code CSS custom pour avoir un beau rendu de notre dropdown, à adapter bien entendu en fonction de vos couleurs et images.
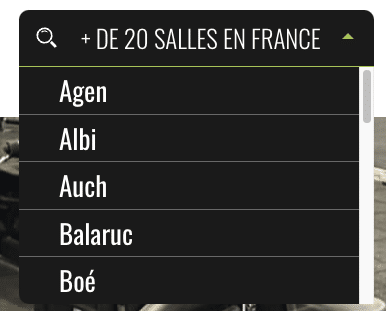
Dans notre cas, voici le rendu final :


/******************************* Custom dropdown - Trouver une salle *******************************/
.custom-select {
position: relative;
}
/* Désactive le dropdown de base pour pouvoir créer un custom dropdown */
.custom-select select {
display: none;
}
/* Style du bouton dropdown */
.custom-select .select-selected {
font-size: 25px;
font-weight: 300;
line-height: 32px;
fill: var(--e-global-color-accent);
color: var(--e-global-color-accent);
padding: 12px 50px 12px 62px;
border-radius: 10px;
text-transform: uppercase;
background: url(/wp-content/uploads/2024/01/icone-loupe-blanche.svg) 5% / 6% no-repeat #1C1C1C;
border-bottom: 1px solid var(--e-global-color-primary);
min-width: 355px;
cursor: pointer;
}
/* Style du bouton dropdown actif */
.select-selected.select-arrow-active {
border-radius: 10px 10px 0 0;
border-bottom: 1px solid var(--e-global-color-secondary);
}
/* Style de la flèche à droite */
.custom-select .select-selected:after {
position: absolute;
content: "";
top: 25px;
right: 20px;
width: 0;
height: 0;
border: 6px solid transparent;
border-color: var(--e-global-color-secondary) transparent transparent transparent;
}
/* Style de la flèche "active" à droite */
.custom-select .select-selected.select-arrow-active:after {
border-color: transparent transparent var(--e-global-color-secondary) transparent;
top: 17px;
right: 20px;
}
/* Contenu du dropdown */
.custom-select .select-items {
position: absolute;
background-color: var(--e-global-color-primary);
top: 100%;
left: 0;
right: 0;
z-index: 99;
max-height: 237px;
overflow-y: auto;
border-radius: 0 0 10px 10px;
}
.custom-select .select-items div {
color: #ffffff;
padding: 3px 40px;
border-bottom: 1px solid #ffffff57;
cursor: pointer;
}
/* Contenu du dropdown au hover */
.custom-select .select-items div:hover, .custom-select .same-as-selected {
background-color: var(--e-global-color-secondary);
}
/* Masque le contenu du dropdown si non actif */
.custom-select .select-hide {
display: none;
}
/* Mobile */
@media (max-width:767px){
.custom-select .select-items {
position: relative !important;
}
.custom-select .select-selected {
font-size: 18px !important;
padding: 12px 42px 12px 40px !important;
background: url(/wp-content/uploads/2024/01/icone-loupe-blanche.svg) 6% / 8% no-repeat #1C1C1C !important;
min-width: 255px;
}
}

